

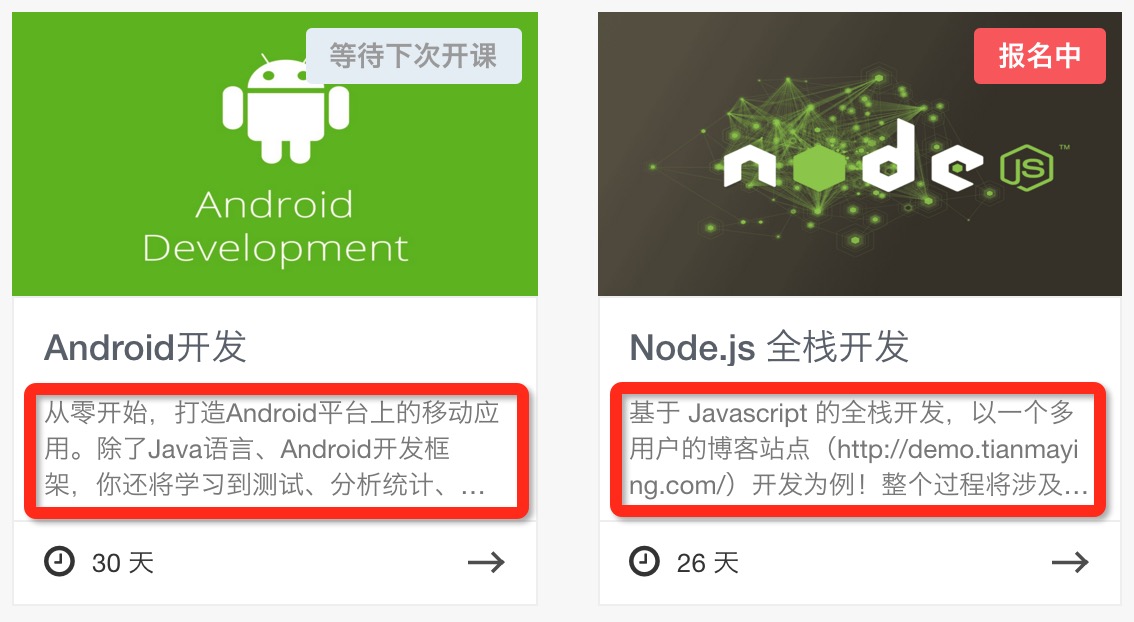
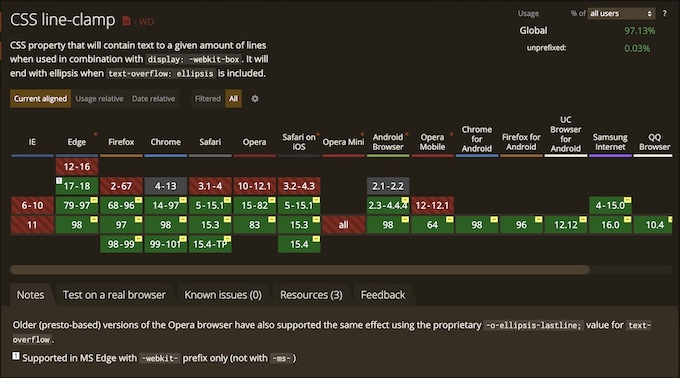
WEBKIT LINE CLAMP CODE
Namely, we will talk about smooth scrolling, about the position: sticky property, and about other features that previously required writing a lot of tricky JS code lines. In this post, we'll cover some of the cool features of CSS (some of which are very recent) that you may not know about yet. This refers to many of the features of CSS: transitions, custom properties, animations, filters, math. There are many other considerations to take into account when answering the question of when to use CSS over JS.ĬSS gives us new ways to design fantastic solutions that are much simpler than the corresponding JS solutions, and are easier to create. That is, when managing the styling of sites using JS, it is absolutely necessary to check the functionality of the corresponding structures. A single syntax error in the JS code can break the entire application. JavaScript is not a fault-tolerant technology.In other words, using CSS, the programmer applies the styles and expects them to work. This means that when a CSS parser encounters a property that it doesn't understand, it simply ignores it and moves on. CSS, by its nature, is rejection-resistant technology.


The issue is that I input a -webkit-line-clamp to control the ellipsis but I want to set it to the last line as the height dynamically changes.CSS and JavaScript work well together, each of these technologies has its own strengths, but we are confident that the more CSS is used to control the appearance and behavior of interfaces, the more fault-tolerant and more reliable web applications will be.
WEBKIT LINE CLAMP PRO
Pro camera system with new 12MP Telephoto, Wide, and Ultra Wide cameras LiDAR Scanner 6x optical zoom range macro photography Photographic Styles, ProRes video, Smart HDR 4, Night mode, Apple ProRAW, 4K Dolby Vision HDR recording And a huge leap in battery life to last all day.◊Learn MoreĦ.7-inch Super Retina XDR display with ProMotion for a faster, more responsive feelĬinematic mode adds shallow depth of field and shifts focus automatically in your videos A chip with the performance to work through pro tasks. Power.Experience fast you can only get on Pro. With an adaptive refresh rate up to 120Hz and exceptional graphics performance, you’ve never felt anything like it.Pure. Up the drama.Shoot with shallow depth of field and automatically add elegant focus transitions between subjects for far more creative storytelling.Hello, ProMotion.Meet the Super Retina XDR display with ProMotion.
WEBKIT LINE CLAMP UPGRADE
Bigger photo possibilities.A massive hardware upgrade meets super-intelligent software to bring macro photography to Ultra Wide, 3x optical zoom to Telephoto and Night mode to all cameras.Shift the focus. By design.A design as jaw-dropping as it is durable, with surgical-grade stainless steel, Ceramic Shield and industry-leading IP68 water resistance.Big camera upgrade. }) /* This is what controls the ellipsis: */īeautifully durable. My jQuery works well, the height of text adapts to fit the box (example of code below):


 0 kommentar(er)
0 kommentar(er)
